প্রথমত, আমি কি ঠিক করছি যে চিত্রটি সম্পর্ককে নির্দেশ করার জন্য একটি বহুভুজ দেখায়? যদি তাই হয় তবে আপনি নিশ্চিত করতে চান যে বহুভুজগুলি আরও বেশি দাঁড়িয়ে আছে এবং লিঙ্কগুলিকে দর্শনীয়ভাবে মেলে। আমি একটি গ্রুপ রঙ বেছে নেওয়ার পরামর্শ দেব (নীল বলুন), হালকা নীল বহুভুজ ফিল, একটি গা dark় নীল সীমানা (চোখকে বহুভুজের প্রান্তটি সমাধান করতে সহায়তা করবে) এবং লিঙ্কটির জন্য মাঝারি নীল (বহুভুজের সাথে লিঙ্কটি সংযুক্ত করে) ব্যবহার করার পরামর্শ দেব।
আপনি উপরের মতো লিঙ্কগুলিতে প্রবাহের পরিমাণগুলি প্রকাশ করতে আমি রঙ ব্যবহার করব না, এটি সম্ভবত প্রচুর লিঙ্কগুলিতে ব্যস্ত হবে, প্রস্থ এবং স্বচ্ছতার সাথে ভেরিয়েবলটি খেলতে হবে।
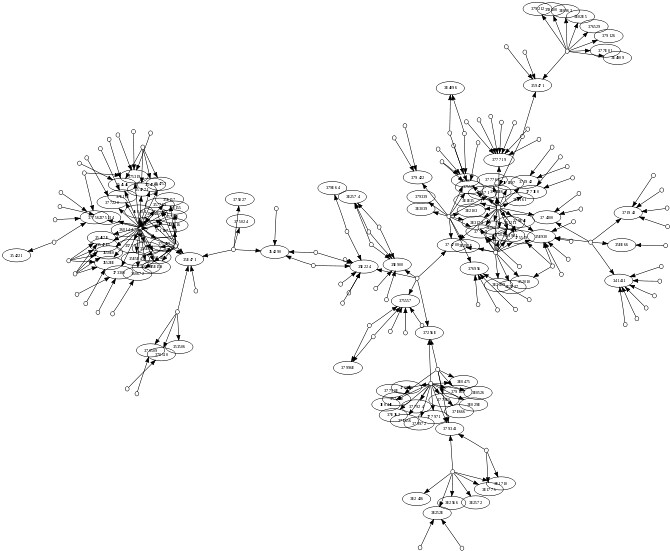
দ্বিতীয়ত, সমস্যার সারমর্মটি হ'ল ডেটা পরিমাণ, প্রস্তাবিত 1000+ নেটওয়ার্কের একটি সহজ গ্রাফ তৈরি করা সম্ভব নয় কারণ ভিজ্যুয়ালাইজেশনটি খুব বিশৃঙ্খল হবে। এখন পর্যন্ত দুটি প্রধান পরামর্শ বলে মনে হচ্ছে প্রান্তগুলি একসাথে জমা করা (গাছের দৃশ্যায়ন) বা এমন একটি গ্রাফ তৈরি করা যেখানে বাস্তব স্থান থেকে কার্যকরভাবে অবস্থানগুলি সংযোগ বিচ্ছিন্ন করে সংযোগগুলি কল্পনা করার জন্য আরও স্থান তৈরি করে (একইভাবে বিখ্যাত নলগুলি হারিয়ে বিখ্যাত টিউবটি হারিয়ে) লন্ডনের মানচিত্র লন্ডনের মধ্যস্থলে আরও 'স্পেস' তৈরি করে যা একসাথে খুব কাছাকাছি থাকা নল স্টেশনগুলির মধ্যে সংযোগগুলি কল্পনা করতে সহায়তা করে)। এগুলির উভয়েরই মান রয়েছে তবে গ্রাফটির স্পষ্ট অসুবিধা রয়েছে যে আপনি যখন নেটওয়ার্কটি ভিজ্যুয়ালাইজ করেছেন তখনও আপনি আসল স্থানিক অবস্থান হারিয়ে ফেলেছেন।
একটি বিকল্প হ'ল দলকে বিভক্ত করে ডেটা ওভারলোডের সাথে লড়াই করা। যদি কোনও যৌক্তিক গোষ্ঠী না থাকে তবে এটি করার সম্ভাব্য উপায় হ'ল নির্দেশমূলক বিভাগগুলি (এন, এনই, ই ইত্যাদি)। আমি একটি ভিজ্যুয়ালাইজেশন তৈরি করব যেখানে সমস্ত সম্পর্ক ছড়িয়ে পড়েছে, মাউস রোলওভারে প্রাসঙ্গিক বহুভুজ এবং লিঙ্কগুলি গা bold় রঙে উপস্থিত হয়। একটি উপ বিকল্প হ'ল টগল ক্লিক বা রেডিও স্তর বোতামগুলির মাধ্যমে মাউসওভার কাজ করা যেখানে একাধিক বিভাগ চয়ন করা যেতে পারে।
আপনি এমন একটি অ্যানিমেশনও তৈরি করতে পারেন যেখানে লিঙ্কগুলিকে 3 ডি লুপ হিসাবে দেখানো হয় এবং বিভাগগুলি একে অপরকে 3 ডি এর সর্বাধিক ব্যবহার করতে পরিবর্তিত হয়ে ক্যামেরা ভিউপয়েন্ট দিয়ে অবরুদ্ধ হয় (দেখুন http://senseable.mit.edu/obama/the_world। এইচটিএমএল যা লুপ এবং ক্যামেরার দৃশ্যের পরিবর্তনগুলির দ্বারা আমি কী বোঝায় তা দেখায়)। অ্যানিমেশনটি দেখানোর পরে, ব্যবহারকারীরা রেডিও বোতামগুলির সাথে বিভাগের বা ডেটাগুলির গোষ্ঠীগুলি নিয়ন্ত্রণ করে অবাধে মানচিত্রটি অন্বেষণ করার অনুমতি পেতে পারে।
গুগল আর্থ ক্লায়েন্ট বা এপিআই এবং কিমিএল ব্যবহার করে এটি অর্জন করা জটিল নয়, আমি এখানে লুপগুলি তৈরি করতে ব্লগ করেছি http://googleearthdesign.blogspot.com/2009/09/loop-links-in-google-earth.html এবং ট্যুরগুলি এখানে http://googleearthdesign.blogspot.com/2009/08/creating-tours-howto-2-turning-elements.html । কিমিএলটি http://code.google.com/apis/kml/docamentation/ এ কাজ করা বেশ সহজ ।
যদিও আমি সবসময় চিন্তিত যে 'চটকদার' দৃষ্টিভঙ্গিগুলি চালাক তবে অকার্যকর, আমি সন্দেহ করি যে এটি কার্যকর হবে এবং বোনাসটি 3 ডি অ্যানিমেশন বেশিরভাগ ক্লায়েন্টকে প্রভাবিত করবে।