উপরের সমাধানটি পুরোপুরি সঠিক নয়। আপনি একটি "নগ্ন" এইচটিএমএল উপাদান হিসাবে কোনও ক্ষেত্র যুক্ত করছেন এবং পণ্য ফর্মটি তার নিজস্ব বৈশিষ্ট্যগুলির সাথে একটি ইউআই ফর্ম। একটি বিশেষ শ্রেণি ( vendor/magento/module-ui/view/base/web/js/form/form.js) ক্ষেত্র সংগ্রহ এবং ফর্ম প্রেরণের সময় তাদের বৈধতার জন্য দায়ী। এছাড়াও, এই শ্রেণীর এই ক্ষেত্রগুলি মিস করা উচিত যা এই UI ফর্মের সাথে সম্পর্কিত নয় বা additional fieldsআপনার সমস্ত ক্ষেত্রের মতো নয়। আপনার ক্ষেত্রটি নিয়ামকের কাছে প্রেরণ করা হবে তা নিশ্চিত করার জন্য আপনার নীচের নামকরণটি ব্যবহার করা উচিত:
তবে এটি পুরোপুরি সঠিক নয় কারণ সঠিক সমাধানটি ইউআই থেকে বিচ্যুত হওয়া ব্যবহারের মান নয় এবং এর স্থানীয় উপাদান এবং উপাদানগুলি ব্যবহার করতে পারে না। এক্ষেত্রে আপনার এ জাতীয় বিষয়ে উদ্বিগ্ন হওয়া উচিত নয় কারণ সবকিছু স্বয়ংক্রিয়ভাবে প্রক্রিয়া করা হবে।
প্রক্রিয়াটি বোঝার জন্য আপনি ইউআই ফর্ম ডেটা সংরক্ষণ করার প্রধান পদ্ধতিটি পরীক্ষা করতে পারেন:
আপনি এই কোডটি থেকে দেখতে পাচ্ছেন, এর সমস্ত ক্ষেত্র সহ একটি এইচটিএমএল ফর্মটি প্রেরণ করা হয়নি। তবে, this.sourceএবং this.additionalFieldsপ্রেরণ করা হয়েছে তবে এটিতে আপনার উপাদান অন্তর্ভুক্ত নেই কারণ এটি ভুলভাবে ঘোষিত হয়েছে।
আমাদের ব্লগ থেকে ফিল্ডসেট কীভাবে যুক্ত করা যায় তার উদাহরণ এখানে। আপনি নীচের লিঙ্কটি ব্যবহার করে পুরো নিবন্ধটি পড়তে পারেন:
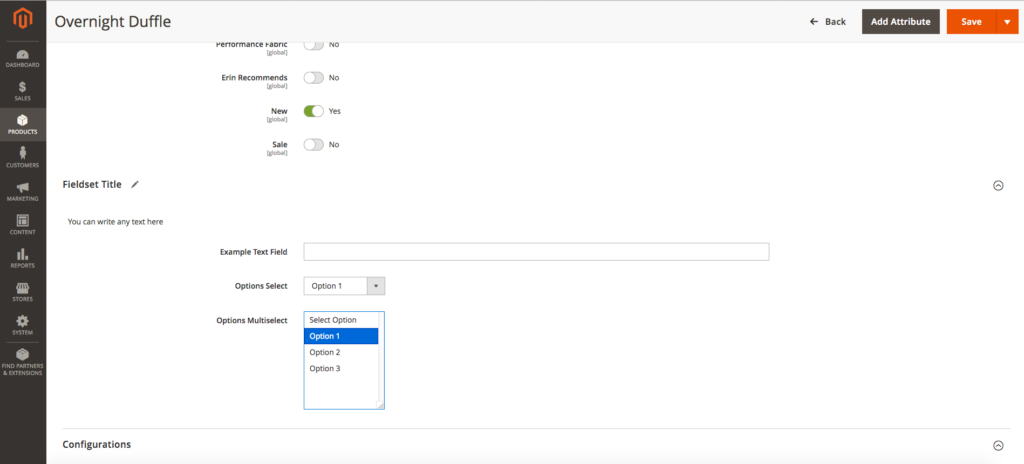
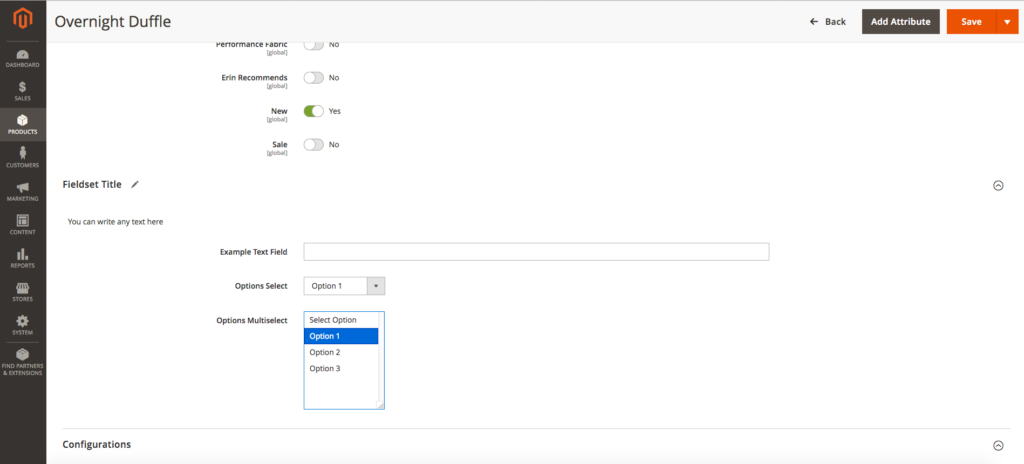
সামগ্রী যুক্ত করুন: এর সংযোজনের জন্য ইউআই-ফর্ম মেটা-ডেটা এবং ভার্চুয়াল টাইপ।
একটি ফাইল তৈরি করুন app/code/Vendor/Product/etc/adminhtml/di.xml। আমরা ভিতরে একটি পরিবর্তনকারী স্থাপন করতে যাচ্ছি:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<virtualType name="Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\Pool">
<arguments>
<argument name="modifiers" xsi:type="array">
<item name="custom-fieldset" xsi:type="array">
<item name="class" xsi:type="string">Vendor\Product\Ui\DataProvider\Product\Form\Modifier\CustomFieldset</item>
<item name="sortOrder" xsi:type="number">10</item>
</item>
</argument>
</arguments>
</virtualType>
</config>
এখন, app/code/Vendor/Product/Ui/DataProvider/Product/Form/Modifier/CustomFieldset.phpপণ্য সম্পাদনা পৃষ্ঠার জন্য একটি কাস্টম ফিল্ডসেট দিয়ে মডিফায়ার ফাইল ( ) তৈরি করুন এবং ক্ষেত্রগুলি দিয়ে এটি পূরণ করুন:
<?php
namespace Vendor\Product\Ui\DataProvider\Product\Form\Modifier;
use Magento\Catalog\Model\Locator\LocatorInterface;
use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AbstractModifier;
use Magento\Framework\Stdlib\ArrayManager;
use Magento\Framework\UrlInterface;
use Magento\Ui\Component\Container;
use Magento\Ui\Component\Form\Fieldset;
use Magento\Ui\Component\Form\Element\DataType\Number;
use Magento\Ui\Component\Form\Element\DataType\Text;
use Magento\Ui\Component\Form\Element\Input;
use Magento\Ui\Component\Form\Element\Select;
use Magento\Ui\Component\Form\Element\MultiSelect;
use Magento\Ui\Component\Form\Field;
class CustomFieldset extends AbstractModifier
{
// Components indexes
const CUSTOM_FIELDSET_INDEX = 'custom_fieldset';
const CUSTOM_FIELDSET_CONTENT = 'custom_fieldset_content';
const CONTAINER_HEADER_NAME = 'custom_fieldset_content_header';
// Fields names
const FIELD_NAME_TEXT = 'example_text_field';
const FIELD_NAME_SELECT = 'example_select_field';
const FIELD_NAME_MULTISELECT = 'example_multiselect_field';
/**
* @var \Magento\Catalog\Model\Locator\LocatorInterface
*/
protected $locator;
/**
* @var ArrayManager
*/
protected $arrayManager;
/**
* @var UrlInterface
*/
protected $urlBuilder;
/**
* @var array
*/
protected $meta = [];
/**
* @param LocatorInterface $locator
* @param ArrayManager $arrayManager
* @param UrlInterface $urlBuilder
*/
public function __construct(
LocatorInterface $locator,
ArrayManager $arrayManager,
UrlInterface $urlBuilder
) {
$this->locator = $locator;
$this->arrayManager = $arrayManager;
$this->urlBuilder = $urlBuilder;
}
/**
* Data modifier, does nothing in our example.
*
* @param array $data
* @return array
*/
public function modifyData(array $data)
{
return $data;
}
/**
* Meta-data modifier: adds ours fieldset
*
* @param array $meta
* @return array
*/
public function modifyMeta(array $meta)
{
$this->meta = $meta;
$this->addCustomFieldset();
return $this->meta;
}
/**
* Merge existing meta-data with our meta-data (do not overwrite it!)
*
* @return void
*/
protected function addCustomFieldset()
{
$this->meta = array_merge_recursive(
$this->meta,
[
static::CUSTOM_FIELDSET_INDEX => $this->getFieldsetConfig(),
]
);
}
/**
* Declare ours fieldset config
*
* @return array
*/
protected function getFieldsetConfig()
{
return [
'arguments' => [
'data' => [
'config' => [
'label' => __('Fieldset Title'),
'componentType' => Fieldset::NAME,
'dataScope' => static::DATA_SCOPE_PRODUCT, // save data in the product data
'provider' => static::DATA_SCOPE_PRODUCT . '_data_source',
'ns' => static::FORM_NAME,
'collapsible' => true,
'sortOrder' => 10,
'opened' => true,
],
],
],
'children' => [
static::CONTAINER_HEADER_NAME => $this->getHeaderContainerConfig(10),
static::FIELD_NAME_TEXT => $this->getTextFieldConfig(20),
static::FIELD_NAME_SELECT => $this->getSelectFieldConfig(30),
static::FIELD_NAME_MULTISELECT => $this->getMultiSelectFieldConfig(40),
],
];
}
/**
* Get config for header container
*
* @param int $sortOrder
* @return array
*/
protected function getHeaderContainerConfig($sortOrder)
{
return [
'arguments' => [
'data' => [
'config' => [
'label' => null,
'formElement' => Container::NAME,
'componentType' => Container::NAME,
'template' => 'ui/form/components/complex',
'sortOrder' => $sortOrder,
'content' => __('You can write any text here'),
],
],
],
'children' => [],
];
}
/**
* Example text field config
*
* @param $sortOrder
* @return array
*/
protected function getTextFieldConfig($sortOrder)
{
return [
'arguments' => [
'data' => [
'config' => [
'label' => __('Example Text Field'),
'formElement' => Field::NAME,
'componentType' => Input::NAME,
'dataScope' => static::FIELD_NAME_TEXT,
'dataType' => Number::NAME,
'sortOrder' => $sortOrder,
],
],
],
];
}
/**
* Example select field config
*
* @param $sortOrder
* @return array
*/
protected function getSelectFieldConfig($sortOrder)
{
return [
'arguments' => [
'data' => [
'config' => [
'label' => __('Options Select'),
'componentType' => Field::NAME,
'formElement' => Select::NAME,
'dataScope' => static::FIELD_NAME_SELECT,
'dataType' => Text::NAME,
'sortOrder' => $sortOrder,
'options' => $this->_getOptions(),
'visible' => true,
'disabled' => false,
],
],
],
];
}
/**
* Example multi-select field config
*
* @param $sortOrder
* @return array
*/
protected function getMultiSelectFieldConfig($sortOrder)
{
return [
'arguments' => [
'data' => [
'config' => [
'label' => __('Options Multiselect'),
'componentType' => Field::NAME,
'formElement' => MultiSelect::NAME,
'dataScope' => static::FIELD_NAME_MULTISELECT,
'dataType' => Text::NAME,
'sortOrder' => $sortOrder,
'options' => $this->_getOptions(),
'visible' => true,
'disabled' => false,
],
],
],
];
}
/**
* Get example options as an option array:
* [
* label => string,
* value => option_id
* ]
*
* @return array
*/
protected function _getOptions()
{
$options = [
1 => [
'label' => __('Option 1'),
'value' => 1
],
2 => [
'label' => __('Option 2'),
'value' => 2
],
3 => [
'label' => __('Option 3'),
'value' => 3
],
];
return $options;
}
}

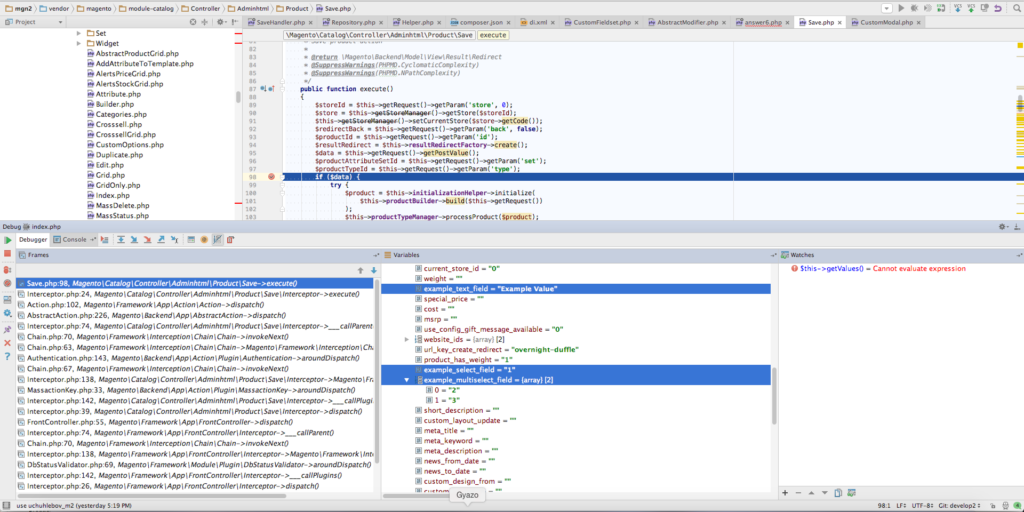
vendor/magento/module-catalog/Controller/Adminhtml/Product/Save.php
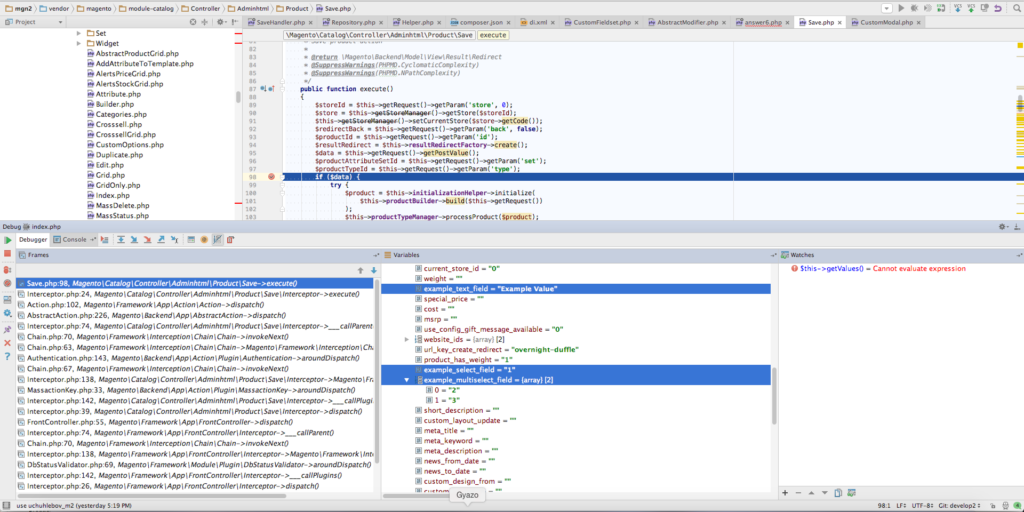
মূল সঞ্চালনের পদ্ধতিতে ডেটা সেভিংটি প্রোডাক্ট কন্ট্রোলার ফাইলের ভিতরেই ঘটে
। যদি সমস্ত কিছু সঠিক উপায়ে করা হয়ে থাকে তবে আমাদের ডেটা এই পদ্ধতির ইনপুট ডেটাতে সঠিকভাবে প্রদর্শিত হবে:

দ্রষ্টব্য, যদি আপনার পণ্যটির শুরু থেকে এই বৈশিষ্ট্য না থাকে তবে আপনার সেগুলি ম্যানুয়ালি সংরক্ষণ করা উচিত। আপনি পর্যবেক্ষক এটি করতে পারেন।
প্রথমে এটি app/code/Vendor/Product/etc/adminhtml/events.xmlফাইলটিতে ঘোষণা
করুন (আমরা অ্যাডমিনটিচটিএমএল স্কোপ ব্যবহার করছি কারণ ফর্মটি ফ্রন্ট-এন্ডে বিদ্যমান নেই):
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Event/etc/events.xsd">
<event name="catalog_product_save_after">
<observer name="save_example_data" instance="Vendor\Product\Observer\ProductSaveAfter" />
</event>
</config>
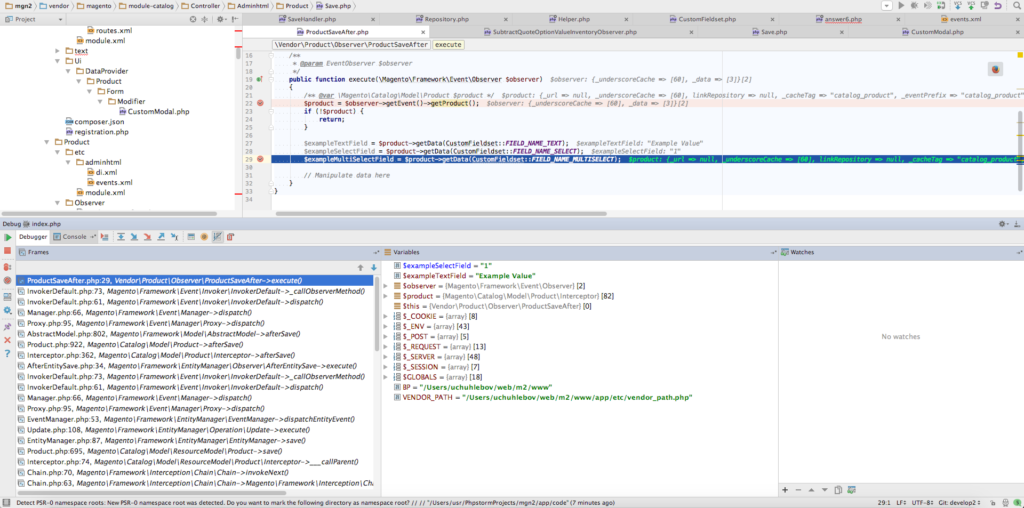
তারপরে, পর্যবেক্ষকের শ্রেণি তৈরি করুন যা আমরা উদাহরণের বৈশিষ্ট্যে উল্লেখ করেছি - app/code/Vendor/Product/Observer/ProductSaveAfter.php:
<?php
namespace Vendor\Product\Observer;
use \Magento\Framework\Event\ObserverInterface;
use \Magento\Framework\Event\Observer as EventObserver;
use Vendor\Product\Ui\DataProvider\Product\Form\Modifier\CustomFieldset;
class ProductSaveAfter implements ObserverInterface
{
/**
* @param EventObserver $observer
*/
public function execute(\Magento\Framework\Event\Observer $observer)
{
/** @var \Magento\Catalog\Model\Product $product */
$product = $observer->getEvent()->getProduct();
if (!$product) {
return;
}
$exampleTextField = $product->getData(CustomFieldset::FIELD_NAME_TEXT);
$exampleSelectField = $product->getData(CustomFieldset::FIELD_NAME_SELECT);
$exampleMultiSelectField = $product->getData(CustomFieldset::FIELD_NAME_MULTISELECT);
// Manipulate data here
}
}
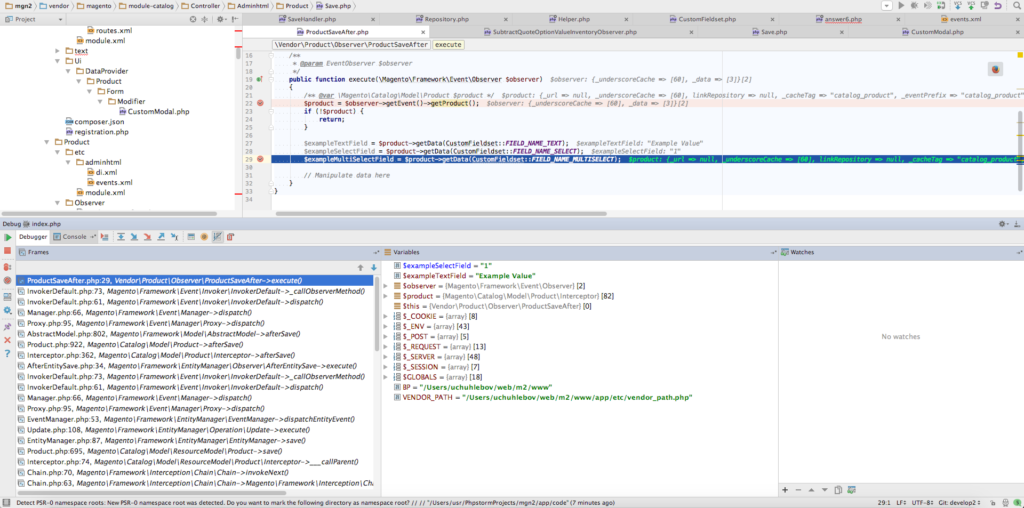
পর্যবেক্ষকের মধ্যে ডেটা:

এখন, আপনি আপনার নিজের মডেলটি পর্যবেক্ষকের কাছ থেকে কল করতে পারেন এবং এতে ডেটা সংরক্ষণ করতে পারেন বা আপনার ইচ্ছামত পরিবর্তন করতে পারেন।
সাবধান হও! যদি আপনার মডেলটির সঞ্চয় পণ্য সংরক্ষণের সাথে সংযুক্ত থাকে, তবে এটি পুনরাবৃত্তি হতে পারে।