এখানে অনেক দুর্দান্ত উত্তর, তবে আমি আমার দৃষ্টিভঙ্গি যুক্ত করতে চাই (আমার পদ্ধতির কীভাবে বিবর্তন হয়েছে তার উপর ভিত্তি করে)
ডিবাগ লগ
চলুন শুরু করা যাক, আমরা সব ভালবাসা কি করে ভাল console.log('Uh oh, if you reached here, you better run.')এবং কখনও কখনও যে কাজ করে মহান, তাই যদি তুমি স্বল্পভাষী অতিদূরে অন্তত এটা থেকে দূরে সরাতে সঙ্গে আপনার লগ কিছু bling যোগ করার জন্য Visionmedia এর ডিবাগ ।
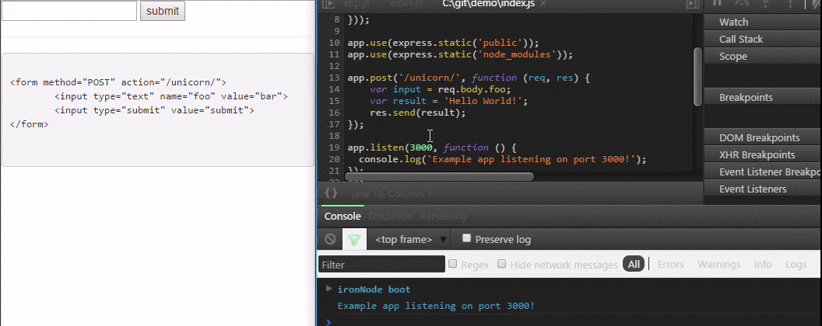
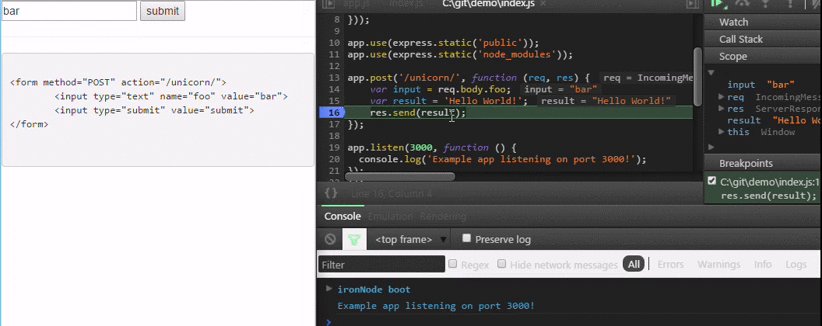
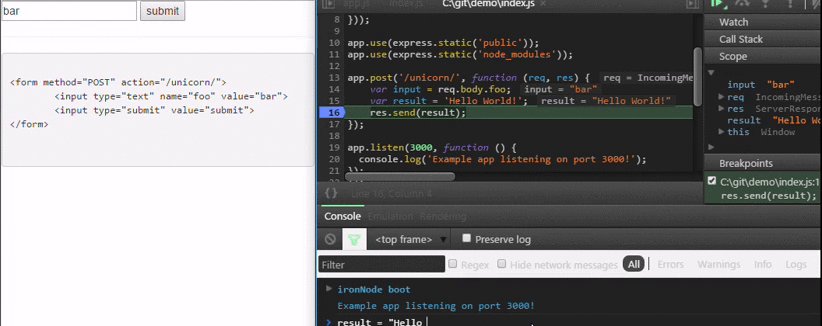
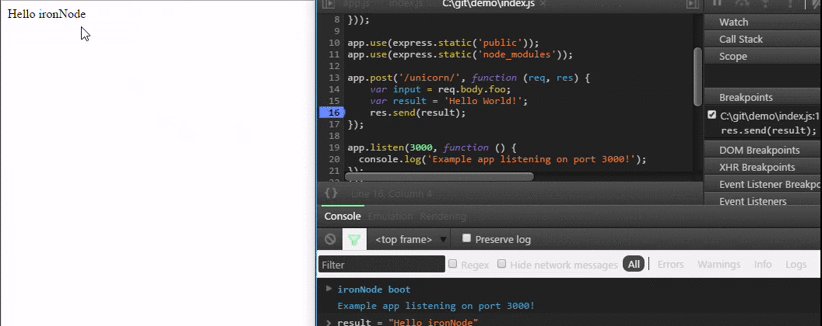
ইন্টারেক্টিভ ডিবাগিং
কনসোল লগিং যেমন সুবিধাজনক হতে পারে, পেশাদারভাবে ডিবাগ করার জন্য আপনাকে নিজের হাতা রোল করতে হবে এবং আটকে যেতে হবে break ব্রেকপয়েন্টগুলি সেট করুন, আপনার কোডের মধ্য দিয়ে পদক্ষেপ নিন, কী কী অদ্ভুত আচরণের কারণ ঘটছে তা দেখার জন্য ব্রেকপয়েন্টগুলি সেট করুন sc অন্যরা যেমন বলেছে, নোড-ইন্সপেক্টর হ'ল মৌমাছি-হাঁটু। এটি বিল্ট-ইন ডিবাগারের সাথে আপনি যা করতে পারেন সবকিছু করে তবে সেই পরিচিত ক্রোম ডেভটুলস ইন্টারফেসটি ব্যবহার করে। যদি আমার মতো আপনিও ওয়েবস্টর্ম ব্যবহার করেন তবে সেখান থেকে ডিবাগিংয়ের জন্য এখানে একটি সহায়ক গাইড।
স্ট্যাক ট্রেস
ডিফল্টরূপে, আমরা ইভেন্ট লুপ (টিক্স) এর বিভিন্ন চক্র জুড়ে ক্রিয়াকলাপের সন্ধান করতে পারি না। এটি ঘুরে দেখার জন্য লংজোন (তবে উত্পাদনে নয়!) দেখুন।
স্মৃতি ফাঁস
নোড.জেএস এর সাহায্যে আমাদের একটি সার্ভার প্রক্রিয়া যথেষ্ট সময়ের জন্য অব্যাহত থাকতে পারে। আপনি যদি মনে করেন এটি কিছু কদর্য ফুটো করেছে? কিছু স্ন্যাপশট তুলনা করতে এবং কি পরিবর্তন হচ্ছে তা দেখতে হ্যাপডাম্প এবং ক্রোম ডেভটুলগুলি ব্যবহার করুন ।
কিছু দরকারী নিবন্ধ জন্য, চেক আউট
আপনি যদি কোনও ভিডিও (গুলি) দেখে মনে করেন তবেই
আপনি যে কোনও পথ বেছে নিন না কেন আপনি কীভাবে ডিবাগ করছেন তা নিশ্চিত হয়েই নিশ্চিত হন

আপনার নিজের সমস্যাটি দেখার জন্য এটি একটি বেদনাদায়ক জিনিস এবং
আপনি নিজেই এবং অন্য কেউ এটি তৈরি করেননি তা জানুন
সোফোক্লস, আজাক্স