আমি ভাবছি কর্ডোভা প্লাগইন আপডেট করার সহজ উপায় কি আছে?
আমি গুগল করেছিলাম, একটি হুক পেয়েছি (@ ২০১৩), তবে এটি আমার যা চাই তা ১০০% নয়।
আমি জানি যে আমি এটি দুটি ধাপে করতে পারি: আরএম, তারপরে যোগ করুন তবে কোন প্লাগইনগুলির নতুন সংস্করণ রয়েছে তা আমাকে সহায়তা করার জন্য আমি আরও ভাল (অফিসিয়াল) উপায় খুঁজছি? এবং আমি তাদের সমস্তকে একটি কমান্ডে আপডেট করতে পারি। (ঠিক যেমন: এনপিএম আপডেট)
উদাহরণ স্বরূপ:
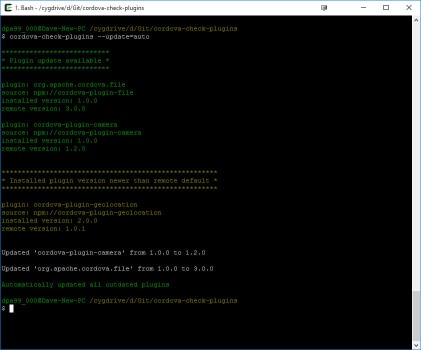
$ cordova plugin list
/* list all installed plugins, their dependencies, and newer versions */
$ cordova plugin update
/* update all of them for me */
যদি কোনও সরকারী উপায় না থাকে, তবে অন্য কোনও সহায়ক আছে? ইয়ো?
pod update