আপনি নীচের পদক্ষেপগুলি অনুসরণ করে এই প্রভাবটি তৈরি করতে পারেন:
কণা

RenderTextuer
আপনি রেন্ডার টেক্সচার ব্যবহার করে ফলাফল সংরক্ষণ করতে পারেন। এটি শেডারটোয় গুণমানের উদাহরণ:
https://www.shadertoy.com/view/ltccRl
আইজিগো কুইলিজ: শেদার্টোয় প্রতি "বাফার" এর জন্য একাধিক পাস ব্যবহার করেন। নামটি ইঙ্গিত হিসাবে, এটি পাস করে ফলাফলগুলি একটি বাফারে সংরক্ষণ করে। একটি বাফার কেবল একটি টেক্সচার। Ityক্য আপনাকে টেক্সচারগুলিকেও রেন্ডার করতে দেয়।
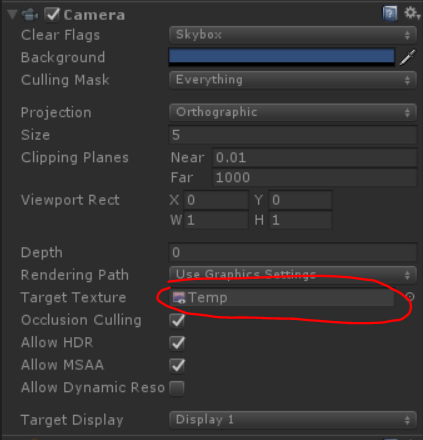
রেন্ডার টেক্সচারে রেন্ডারিং কণায় একটি ক্যামেরা তৈরি করেছি:


GrabPassing
আপনি বিকৃতি প্রয়োগের জন্য পাস দখল করতে পারেন
আমি এই পোস্টে এটি ব্যাখ্যা:
আমি কীভাবে কোয়ান্টাম ব্রেকের বিকৃতি কণা প্রভাব প্রতিলিপি করতে পারি?
দাগ
লাইফটাইমের ওপরে রঙে আলফা ব্যবহার করে আমাদের সহজ ঝাপসা


আরও ভাল ফলাফল পেতে সাধারণ ঝাপসা ব্যবহার করা আরও ভাল তবে আমরা কীভাবে অস্পষ্টতা অর্জন করব?
কনভলিউশন ম্যাট্রিক্স
চিত্র প্রক্রিয়াকরণে, একটি কার্নেল, কনভলিউশন ম্যাট্রিক্স বা মাস্ক একটি ছোট ম্যাট্রিক্স। এটি অস্পষ্ট, তীক্ষ্ণকরণ, এম্বসিং, প্রান্ত সনাক্তকরণ এবং আরও অনেক কিছুতে ব্যবহৃত হয়। এটি কার্নেল এবং একটি চিত্রের মধ্যে একটি সমঝোতা করে সম্পন্ন হয়।
আরও তথ্যের জন্য, দয়া করে এই লিঙ্কটি অনুসরণ করুন

Shader "Smkgames/Convolution"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
[Enum(kerEdgeDetectionA,1,kerEdgeDetectionB,2,kerEdgeDetectionC,3,kerSharpen,4,kerBoxBlur,5)]
_Kernel("Kernel", Float) = 1
}
SubShader
{
// No culling or depth
Cull Off ZWrite Off ZTest Always
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
float4 _MainTex_TexelSize;
float3x3 GetData(int channel, sampler2D tex, float2 uv, float4 size)
{
float3x3 mat;
for (int y=-1; y<2; y++)
{
for(int x=-1; x<2; x++)
{
mat[x+1][y+1]=tex2D(tex, uv + float2(x*size.x, y*size.y))[channel];
}
}
return mat;
}
float3x3 GetMean(float3x3 matr, float3x3 matg, float3x3 matb)
{
float3x3 mat;
for (int y=0; y<3; y++)
{
for(int x=0; x<3; x++)
{
mat[x][y] = (matr[x][y] + matg[x][y] + matb[x][y]) / 3.0;
}
}
return mat;
}
float Convolve(float3x3 kernel, float3x3 pixels, float denom, float offset)
{
float res = 0.0;
for (int y=0; y<3; y++)
{
for(int x=0; x<3; x++)
{
res += kernel[2-x][2-y]*pixels[x][y];
}
}
return res;
}
float _Kernel;
fixed4 frag (v2f i) : SV_Target
{
float3x3 kerEdgeDetectionA = float3x3 ( 0.0, 0, -1.0,
1.0, 0, -1.0,
0.0, 1.0, 0.0);
float3x3 kerEdgeDetectionB = float3x3 (0.0, 1.0, 0.0,
1.0, -4.0, 1.0,
0.0, 1.0, 0.0);
float3x3 kerEdgeDetectionC = float3x3 (-1.0, -1.0, -1.0,
-1.0, 8.0, -1.0,
-1.0, -1.0, -1.0);
float3x3 kerSharpen = float3x3 (0.0, -1.0, 0.0,
-1.0, 5.0, -1.0,
0.0, -1.0, 0.0);
float3x3 kerBoxBlur = (1.0/9.0)*float3x3 ( 1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, 1.0);
float3x3 kernelSelection;
if(_Kernel == 1){
kernelSelection = kerEdgeDetectionA;
}else if(_Kernel == 2){
kernelSelection = kerEdgeDetectionB;
}else if(_Kernel == 3){
kernelSelection = kerEdgeDetectionC;
}else if(_Kernel == 4){
kernelSelection = kerSharpen;
}else if(_Kernel == 5){
kernelSelection = kerBoxBlur;
}
float3x3 matr = GetData(0, _MainTex, i.uv, _MainTex_TexelSize);
float3x3 matg = GetData(1, _MainTex, i.uv, _MainTex_TexelSize);
float3x3 matb = GetData(2, _MainTex, i.uv, _MainTex_TexelSize);
float3x3 mata = GetMean(matr, matg, matb);
// kernel
float4 gl_FragColor = float4(Convolve(kernelSelection,matr,1.0,0.0),
Convolve(kernelSelection,matg,1.0,0.0),
Convolve(kernelSelection,matb,1.0,0.0),
1.0);
return gl_FragColor;
}
ENDCG
}
}
}
Boxblur
একটি বক্স ব্লার (একটি বক্স লিনিয়ার ফিল্টার হিসাবে পরিচিত) একটি স্থানিক ডোমেন লিনিয়ার ফিল্টার যা ফলাফল চিত্রের প্রতিটি পিক্সেলের ইনপুট চিত্রের প্রতিবেশী পিক্সেলের গড় মানের সমান হয়। এটি লো-পাস ("ঝাপসা") ফিল্টারটির একটি ফর্ম। একটি 3 বাই 3 বক্স ব্লার ম্যাট্রিক্স হিসাবে লেখা যেতে পারে written
https://en.wikipedia.org/wiki/Box_blur

Shader "Smkgames/Simple Box Blur"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
float4 _MainTex_TexelSize;
float4 box(sampler2D tex, float2 uv, float4 size)
{
float4 c = tex2D(tex, uv + float2(-size.x, size.y)) + tex2D(tex, uv + float2(0, size.y)) + tex2D(tex, uv + float2(size.x, size.y)) +
tex2D(tex, uv + float2(-size.x, 0)) + tex2D(tex, uv + float2(0, 0)) + tex2D(tex, uv + float2(size.x, 0)) +
tex2D(tex, uv + float2(-size.x, -size.y)) + tex2D(tex, uv + float2(0, -size.y)) + tex2D(tex, uv + float2(size.x, -size.y));
return c / 9;
}
float4 frag (v2f i) : SV_Target
{
float4 col = box(_MainTex, i.uv, _MainTex_TexelSize);
return col;
}
ENDCG
}
}
}

পুনরাবৃত্তি
আপনি পূর্ববর্তী ফ্রেম সংরক্ষণ করতে রেন্ডারটেকচার ব্যবহার করতে পারেন so সুতরাং আপনি পূর্ববর্তী ফ্রেমটি ধরে ফেলতে পারেন তবে অস্পষ্ট। এটি পুনরাবৃত্তি করে আপনি অস্পষ্টতা অর্জন করেন।

সাধারণ
float4 distortion = tex2D(_MainTex,i.uv);
float3 distortionNormal = UnpackNormal(distortion);

উপসংহার
ফাইনাল শেডার:
Shader "Smkgames/BrokenGlass3D"
{
Properties{
_MainTex("MainTex",2D) = "white"{}
_NormalIntensity("NormalIntensity",Float) = 1
_Alpha("Alpha",Float) = 1
}
SubShader
{
Tags {"Queue"="Transparent" "RenderType"="Transparent"}
Blend SrcAlpha OneMinusSrcAlpha
GrabPass
{
"_GrabTexture"
}
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float2 grabPos : TEXCOORD1;
float3 normal :NORMAL;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 grabPos : TEXCOORD1;
half3 worldNormal :TEXCOORD2;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float _Intensity,_Alpha;
v2f vert (appdata v)
{
v2f o;
o.uv = v.uv;
o.vertex = UnityObjectToClipPos(v.vertex);
o.grabPos = ComputeGrabScreenPos(o.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
return o;
}
sampler2D _GrabTexture;
float _NormalIntensity;
fixed4 frag (v2f i) : SV_Target
{
float4 distortion = tex2D(_MainTex,i.uv);
float3 distortionNormal = UnpackNormal(distortion);
distortionNormal.xy *= _NormalIntensity;
normalize(distortionNormal);
fixed4 col = tex2Dproj(_GrabTexture, i.grabPos+float4(distortionNormal.rgb,0));
return col;
}
ENDCG
}
}
}
লাইফটাইমের উপর রঙিন আলফা ব্যবহার না করে:

লাইফটাইমের ওপরে রঙে আলফা ব্যবহার করে:

উত্স উপলব্ধ:
https://github.com/smkplus/RainDrop
আরো আছে!
এছাড়াও আপনি রিপলস তৈরি করতে পারেন

উপকারী সংজুক
https://80.lv/articles/breakdown-animated-raindrop-material-in-ue4/
https://seblagarde.wordpress.com/2013/01/03/water-drop-2b-dynamic-rain-and-its-effects/
















